해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 2편입니다.
필요한 파일은 총 3 + N(바텀 네비 수)개입니다
1. page_index_provider.dart
2. s_main.dart
3. w_convex_bottom.dart
+ N개 : 저는 5개의 화면을 준비했습니다.
FirstScreen, SecondScreen, ThirdScreen, FourthScreen, FifthScreen
1편 바로가기
https://hooninha.tistory.com/98
[Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar 바텀네비게이션 및 바텀네비 뱃지 구현하기
해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 1편입니다. 필요한 파일은 총 3 + N(바텀 네비 수)개입니다 1. page_index_provider.dart 2. s_main.dart 3. w_convex_bottom.dart + N개 : 저는 5개의
hooninha.tistory.com
이번 포스팅에는 지난 포스팅에 이어서 바텀네비게이션 구현과 상태관리 중인 index를 변경하여 화면 전환을 구현해보겠습니다.
1. Scaffold 속성에 bottomNavigationBar를 채우기 위해 w_convex_bottom.dart 파일에 "ConvexBottomNavigation" 클래스를 만들어줍니다.
class ConvexBottomNavigation extends ConsumerStatefulWidget {
const ConvexBottomNavigation({super.key});
@override
ConsumerState<ConvexBottomNavigation> createState() =>
_ConvexBottomNavigationState();
}
class _ConvexBottomNavigationState
extends ConsumerState<ConvexBottomNavigation> {
@override
Widget build(BuildContext context) {
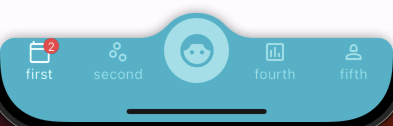
return ConvexAppBar(
style: TabStyle.fixedCircle,
backgroundColor: AppColors.primaryColor,
elevation: 7,
cornerRadius: 15,
items: const [
TabItem(icon: Icons.calendar_today_outlined, title: 'first'),
TabItem(icon: Icons.scatter_plot_outlined, title: 'second'),
TabItem(icon: Icons.face_6),
TabItem(icon: Icons.assessment_outlined, title: 'fourth'),
TabItem(icon: Icons.person_2_outlined, title: 'fifth'),
],
initialActiveIndex: 0,
onTap: (int i) {
if (i == 0) {
// 선택된 인덱스의 알림벳지 카운트 조절
ref.read(alarmBadgeProvider.notifier).state++;
}
// 화면 이동
ref.read(pageIndexProvider.notifier).state = i;
},
);
}
}2. 해당 ConsumerStatefulWidget은 ConvexAppBar 위젯을 return 합니다. ConvexAppBar위젯은
convex_bottom_bar패키지의 위젯으로 yaml에 종속성을 추가해줍시다.
convex_bottom_bar: ^3.2.0
https://pub.dev/packages/convex_bottom_bar
convex_bottom_bar | Flutter package
A Flutter package which implements a ConvexAppBar to show a convex tab in the bottom bar. Theming supported.
pub.dev

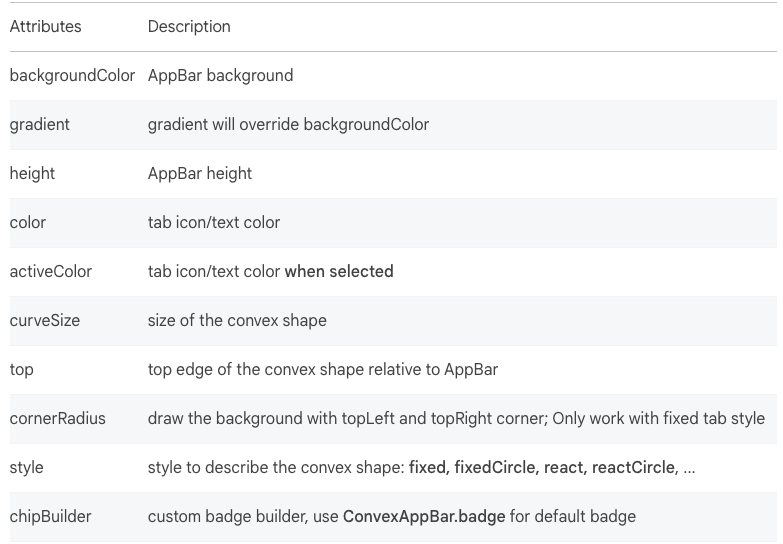
3. ConvexAppBar의 속성은 pubDev에 잘 나와있습니다. 제가 설정한 몇가지만 소개하겠습니다.

elevation : 그림자 값
cornerRadius : 코너의 radius
backgroundColor : 바텀네비 색
color : 아이콘의 색상
items : 인덱스별로 어떤 TabItem을 넣을것인가 (바텀네비 아이콘 리스트)
initialActiveIndex : 초기값
onTap(int i) : 아이콘을 눌렀을 때 해당 i값으로 pageIndexProvider 의 상태값을 적용해 화면 전환

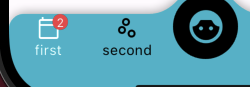
pageIndexProvider의 값에 i를 넣어주어 s_main에서 watch로 pageIndexProvider을 처다보고있고 IndexedStack위젯에 index에 pageIndexProvider값이 변경되며 화면이 전환되는 원리입니다 !
이렇게 구현이 끝났고 마지막 포스팅은 해당 아이콘에 뱃지를 다는 방법을 알려드리겠습니다.

3편 바로가기
https://hooninha.tistory.com/100
[Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar BottomNavigationBar 및 바텀네비 뱃지 구현하기 (
해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 마지막편입니다. 필요한 파일은 총 3 + N(바텀 네비 수)개입니다 1. page_index_provider.dart 2. s_main.dart 3. w_convex_bottom.dart + N개 : 저는 5
hooninha.tistory.com



