해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 마지막편입니다.
필요한 파일은 총 3 + N(바텀 네비 수)개입니다
1. page_index_provider.dart
2. s_main.dart
3. w_convex_bottom.dart
+ N개 : 저는 5개의 화면을 준비했습니다.
FirstScreen, SecondScreen, ThirdScreen, FourthScreen, FifthScreen
1편
https://hooninha.tistory.com/98
[Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar 바텀네비게이션 및 바텀네비 뱃지 구현하기
해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 1편입니다. 필요한 파일은 총 3 + N(바텀 네비 수)개입니다 1. page_index_provider.dart 2. s_main.dart 3. w_convex_bottom.dart + N개 : 저는 5개의
hooninha.tistory.com
2편
https://hooninha.tistory.com/99
[Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar 바텀네비게이션 및 바텀네비 뱃지 구현하기
해당 주제의 포스팅은 3편으로 이루어져있습니다. 현재 포스팅은 2편입니다. 필요한 파일은 총 3 + N(바텀 네비 수)개입니다 1. page_index_provider.dart 2. s_main.dart 3. w_convex_bottom.dart + N개 : 저는 5개의
hooninha.tistory.com
이번 포스팅에는 지난 포스팅에 이어서 바텀네비게이션에 뱃지를 다는 법을 알려드리겠습니다.
기존 ConvexAppBar 위젯에서 badge 속성을 빌더 형식으로 연결해줍니다.
class ConvexBottomNavigation extends ConsumerStatefulWidget {
const ConvexBottomNavigation({super.key});
@override
ConsumerState<ConvexBottomNavigation> createState() =>
_ConvexBottomNavigationState();
}
class _ConvexBottomNavigationState
extends ConsumerState<ConvexBottomNavigation> {
@override
Widget build(BuildContext context) {
// 알림 뱃지 카운트 상태관리
final alarmBadge = ref.watch(alarmBadgeProvider);
final height = context.screenHeight;
return ConvexAppBar.badge(
{
// 0번 인덱스 뱃지 (알람 상태에 따라서 값을 표시)
0: alarmBadge != 0 ? alarmBadge.toString() : null,
// 1번 인덱스 뱃지
1: 'new',
// 4번 인덱스 뱃지
4: Container(
padding: EdgeInsets.all(height * 0.01),
decoration: BoxDecoration(
color: AppColors.primaryColor,
borderRadius: BorderRadius.circular(10),
),
child: const Icon(
Icons.warning_amber_rounded,
color: Colors.yellowAccent,
size: 30,
),
),
},
// 뱃지의 색
badgeColor: Colors.redAccent,
// 뱃지의 마진 설정하기 디폴트 마진은 위치가 별로임!
badgeMargin:
EdgeInsets.only(left: height * 0.028, bottom: height * 0.04),
//--------기존 바텀 네비 설정 코드들 ----------//
style: TabStyle.fixedCircle,
backgroundColor: AppColors.primaryColor,
elevation: 7,
cornerRadius: 15,
items: const [
TabItem(icon: Icons.calendar_today_outlined, title: 'first'),
TabItem(icon: Icons.scatter_plot_outlined, title: 'second'),
TabItem(icon: Icons.face_6),
TabItem(icon: Icons.assessment_outlined, title: 'fourth'),
TabItem(icon: Icons.person_2_outlined, title: 'fifth'),
],
initialActiveIndex: 0,
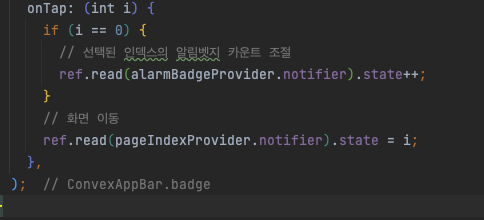
onTap: (int i) {
if (i == 0) {
// 선택된 인덱스의 알림벳지 카운트 조절
ref.read(alarmBadgeProvider.notifier).state++;
}
// 화면 이동
ref.read(pageIndexProvider.notifier).state = i;
},
);
}
}
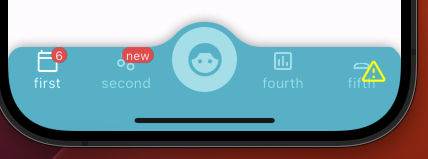
badge 속성에 Map 형식으로 인덱스별로 뱃지 모양과 값을 정해줍니다. 예시로 아래는 1번 인덱스에 'NEW' 라고 써논 결과입니다.
// 0번은 상태관리로 관리중인 알림 수를 가져오고 int타입 변수를 넣으면 값이 뜨지 않아 toString 적용
0 : alarmBadge != 0 ? alarmBadge.toString() : null,
1: 'new',
4: Container(...)badge를 선언하면 ConvexAppBar에 뱃지와 관련된 속성들이 추가됩니다.
badgeColor : 뱃지의 색 (디폴트 레드)
badgeMargin : 뱃지의 위치를 결정할 마진
마찬가지로 onTap에서 인덱스 별로 뱃지의 상태값을 변경하면서 로직을 설계하면 아주 유용하지 않을 수 없습니다 !

'Flutter' 카테고리의 다른 글
| [Flutter] 플러터 - AOS, terminated시 fcm 수신 불가 (0) | 2024.04.08 |
|---|---|
| [Flutter] 플러터 - pud.dev 패키지 수정하고 배포하기 (0) | 2024.03.06 |
| [Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar BottomNavigationBar 및 바텀네비 뱃지 구현하기 (2) (0) | 2024.03.05 |
| [Flutter] 플러터 - Riverpod 상태관리 응용, convex_bottom_bar BottomNavigationBar 및 바텀네비 뱃지 구현하기 (1) (0) | 2024.03.05 |
| [Flutter] 플러터 - Cupertino 적용해보기 (0) | 2024.03.03 |



