Provider, StateProvider, StateNotifierProvider 사용 예시로 이루어진 시리즈
RiverPod 시리즈 2탄입니다. 아래 게시물을 먼저 확인해 주세요.
https://hooninha.tistory.com/81
[Flutter] 플러터 - RiverPod 상태관리 사용해 보기(1) Provider
Provider flutter_riverpod Provider, StateProvider, StateNotifierProvider 사용 예시로 이루어진 시리즈입니다. 이번 시간엔 Provider를 사용해 볼게요! https://pub.dev/packages/flutter_riverpod flutter_riverpod | Flutter Package A simp
hooninha.tistory.com
1. StateProvider란?
StateProvider는 변경 가능한 상태를 제공하며, 해당 상태의 변경을 감지하는 프로바이더입니다. 1탄에서 Provider만 사용 했을 땐 값을 변경하지 못하였습니다. StateProvider는 state를 가지며 state활용하여 우리가 관리하고자 하는 데이터들을 수정할 수 있고 즉시 반영할 수 있습니다.
실습에 필요한 파일은 두개입니다!

2. StateProvider 사용법 (생성과 함께 기본값으로 초기화)
state.dart 파일에 아래 코드를 넣어줍니다. 초기값은 "hoony"로 고정하였지만 나중에 사용자가 클라이언트에게 보여주고싶은 데이터를 넣어주시면 되요! (Ex. 로그인 스토리지에서 Id 읽어와서 초기화)
final userNameProvider = StateProvider((ref) => "hoony");
# 위 코드에서 userNameProvider는 초기 값으로 "hoony"를 가지는 StateProvider입니다.
3. StateProvider 값 읽기
read_state_provider.dart에서 아래 작업 하시면 됩니다.
final userName = ref.watch(userNameProvider);
print("현재 사용자 이름: $userName");3-1 . StateProvider 값 읽기 셋팅
먼저 StatelessWidget 을 ConsumerWidget위젯으로 바꾸어주고, build 메소드의 ref 매개변수를 추가합니다.
import 'package:flutter/cupertino.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
class ReadStateProvider extends ConsumerWidget {
const ReadStateProvider({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return const Placeholder();
}
}3-2 . StateProvider 값 읽고 수정하기 예시
import 'package:flutter/material.dart';
import 'package:flutter_riverpod/flutter_riverpod.dart';
import 'package:gym_app/page/riverpod_page/stateProvider/state.dart';
class ReadStateProvider extends ConsumerWidget {
const ReadStateProvider({super.key});
@override
Widget build(BuildContext context, WidgetRef ref) {
return Scaffold(
appBar: AppBar(
title: const Text('StateProvider'),
),
body: Center(
child: Column(
children: [
Text(
ref.watch(userNameProvider),
style: const TextStyle(
fontSize: 30, fontWeight: FontWeight.bold, color: Colors.red),
),
ElevatedButton(
onPressed: () {
ref.read(userNameProvider.notifier).state = '도라에몽';
},
child: const Text('도라에몽으로 이름 변경'),
),
ElevatedButton(
onPressed: () {
ref.invalidate(userNameProvider);
},
child: const Text('초기값으로 변경'),
),
],
),
),
);
}
}
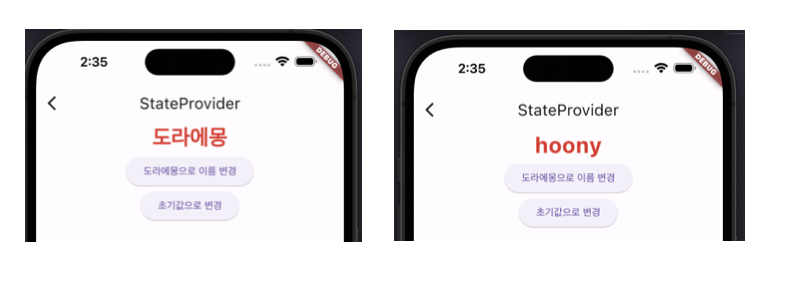
watch 함수를 통해 userNameProvider의 변화가 감지되면 자동으로 값이 수정됩니다.
onPressed 를 통해 ref.read(userNameProvider.notifier).state = '도라에몽';을 실행하여 상태값을 '도라에몽' 으로 바꾸어주고 즉시 watch로 보고있는 곳의 텍스트가 다시 랜더링되게 됩니다.
inavalidate함수는 초기값으로 돌려주는 역할을 합니다.
위 예시를 응용하여 userNameProvider에서 관리하는 문자열에 대해서 어디서든 읽고 수정할 수 있습니다.



